今回は、flutterでのカメラを使う方法と、アルバム(カメラロール)を読み込むパッケージ image_picker の使い方をご紹介します。
image_pickerパッケージのインストール
パッケージをインストールするために、pubspec.yaml ファイルに以下のように追加して、flutter pub get でインストールします。
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.0
//以下を追加
image_picker: ^0.6.7+22
iOSの設定
カメラとフォトライブラリを利用するために、info.plist に以下のキーを追加します。
<key>NSPhotoLibraryUsageDescription</key>
<string>This app requires to access your photo library</string>
<key>NSCameraUsageDescription</key>
<string>This app requires to add file to your camera</string>
<key>NSMicrophoneUsageDescription</key>
<string>This app requires to add file to your photo library your microphone</string>
Androidの設定
Android 10(APIレベル29)以上の場合は対応は設定不要です。これより低い場合は、AndroidManifest.xml に以下の設定を追加します。
android:requestLegacyExternalStorage="true"
importの設定
image_picker を利用するファイルで以下の 2 つをインポートします。
import 'dart:io';
import 'package:image_picker/image_picker.dart';
image_pickerの使い方
では実際のコードを書いていきます。まず image_picker を使うために次の2行を追加します。
File _image;
final picker = ImagePicker();
カメラのボタンを押した場合、写真のライブラリ読み込み用のボタンを押した場合の処理は次のようになります。
//カメラ用
Future getImageFromCamera() async {
final pickedFile = await picker.getImage(source: ImageSource.camera);
setState(() {
if (pickedFile != null) {
_image = File(pickedFile.path);
} else {
print('No image selected.');
}
});
}
//写真ライブラリの読み込み用
Future _getImage() async {
final pickedFile = await picker.getImage(source: ImageSource.gallery);
setState(() {
if (pickedFile != null) {
_image = File(pickedFile.path);
} else {
print('No image selected.');
}
});
}
カメラ、ライブラリそれぞれのボタンで呼び出す箇所。
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
_image == null ? Text('No image selected.') : Image.file(_image),
SizedBox(
height: 30,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
FloatingActionButton(
onPressed: getImageFromCamera,
child: Icon(Icons.add_a_photo),
),
FloatingActionButton(
onPressed: _getImage,
child: Icon(Icons.image),
),
],
)
],
)),
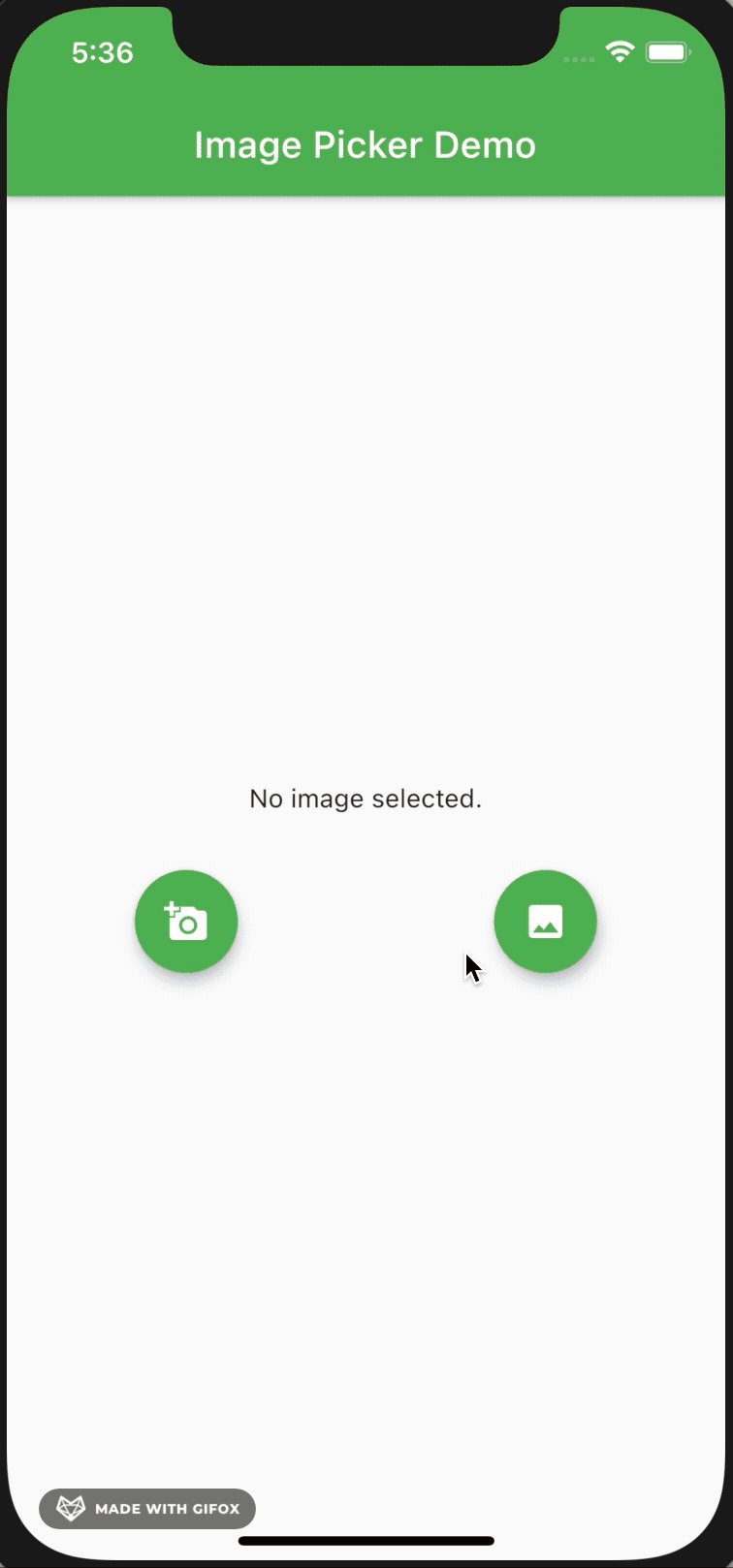
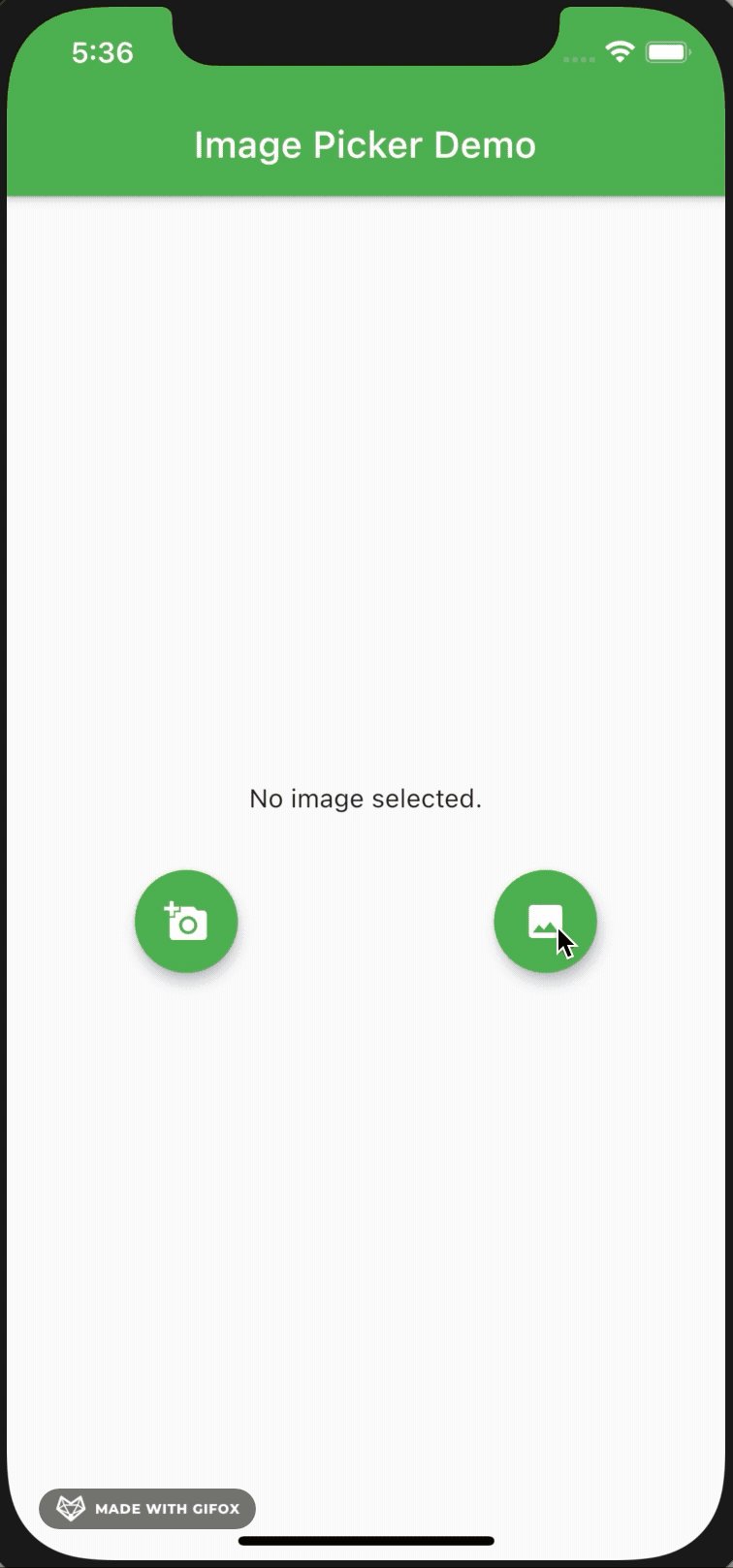
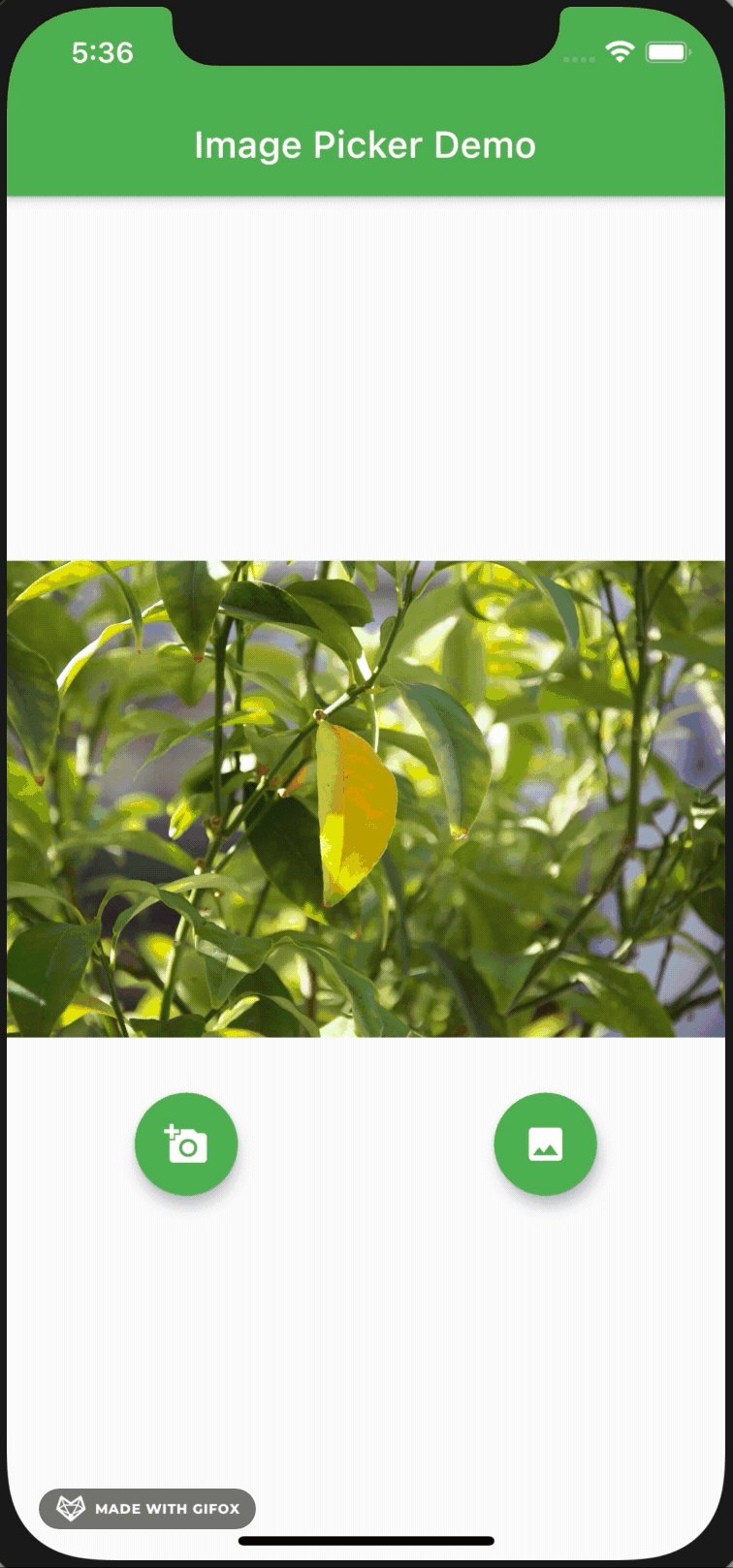
動作イメージ
画像ライブラリボタンを押した際の動作イメージになります。カメラの動作はシミュレータでは確認できないので実機で確認しましょう。

全体のコード
最後に、全体のコードになります。
import 'dart:io';
import 'package:image_picker/image_picker.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.green,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
File _image;
final picker = ImagePicker();
Future getImageFromCamera() async {
final pickedFile = await picker.getImage(source: ImageSource.camera);
setState(() {
if (pickedFile != null) {
_image = File(pickedFile.path);
} else {
print('No image selected.');
}
});
}
Future _getImage() async {
final pickedFile = await picker.getImage(source: ImageSource.gallery);
setState(() {
if (pickedFile != null) {
_image = File(pickedFile.path);
} else {
print('No image selected.');
}
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Image Picker Demo"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
_image == null ? Text('No image selected.') : Image.file(_image),
SizedBox(
height: 30,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
FloatingActionButton(
onPressed: getImageFromCamera,
child: Icon(Icons.add_a_photo),
),
FloatingActionButton(
onPressed: _getImage,
child: Icon(Icons.image),
),
],
)
],
)),
);
}
}
カメラの動作は実機でないとできませんので、実機につないで確認してみましょう。
以上が image_picker パッケージの使い方になります。パッケージを利用して簡単に試せるのが flutter のいいところだと思います。他に便利なパッケージがあればまたご紹介したいと思います。
副業プログラミングで稼ぐやり方は、masamaru blogで解説していますのでぜひチェックしてみてください。
masamaru blog – 副業プログラミング、ブログ情報
転職を目指しているITエンジニアの方は、レバテックキャリアがおすすめですよ。